Punjab State Board PSEB 10th Class Computer Book Solutions Chapter 2 एच०टी०एम०एल० फंडामैंटल्ज Textbook Exercise Questions and Answers.
PSEB Solutions for Class 10 Computer Chapter 2 एच०टी०एम०एल० फंडामैंटल्ज
Computer Guide for Class 10 PSEB एच०टी०एम०एल० फंडामैंटल्ज Textbook Questions and Answers
I. वस्तुनिष्ठ प्रश्न
(A) बहुविकल्पीय प्रश्न
1. किसी भी HTML दस्तावेज़ में पहला टैग क्या होना चाहिए ?
(a) <head>
(b) <title>
(c) <html>
(d) <document>.
उत्तर-
(a) <head>
2. छोटे साइज़ के हैडिंग के लिए सही HTML टैग चुनें।
(a) <heading>
(b) <h6>
(c) <h1>
(d) <head>.
उत्तर-
(b) <h6>
3. लाइन ब्रेक पाने के लिए सही HTML टैग क्या है ?
(a) <br>
(b) </b>
(c) <break>
(d) <new line>.
उत्तर-
(a) <br>
4. इनमें से कौन-सा कंटेनर टैग नहीं है ?
(a) <p>
(b) <u>
(c) <>
(d) <img>.
उत्तर-
(d) <img>.
5. कुछ टैग टैक्स्ट को दोनों तरफ से दर्शाते हैं। उन्हें क्या कहा जाता है ?
(a) Couple tags
(b) Single tags
(c) Double tags
(d) Pair tags.
उत्तर-
(d) Pair tags.
![]()
6. Marquee HTML में एक टैग है।
(a) Mark the list of items to maintain in queue
(b) Mark the text so that it is hidden in browser.
(c) Display text with scrolling effect
(d) None of above.
उत्तर-
(c) Display text with scrolling effect
7. HTML समर्थन करता है।
(a) ordered lists:
(b) unordered lists
(c) both type of lists
(d) does not support those types.
उत्तर-
(c) both type of lists
8. अगर चित्र ब्राऊज में लोड नहीं कर सकता तो टैक्सट को प्रदर्शित करने के लिए img टैग के साथ कौन-सा गुण इस्तेमाल किया जाता है ?
(a) description
(b) name
(c) alt
(d) id.
उत्तर-
(c) alt
9. एक वैब पेज तस्वीर दिखाता है, इस तस्वीर को प्रदर्शित करने के लिए कौन-सा टैग इस्तेमाल किया जाता है ?
(a) picture
(b) image
(c) img
(d) src.
उत्तर-
(c) img
10. कौन-सा टैग आपके वैब पेज पर horizontally लाइन बनाता है ?
(a) <hr>
(b) <line>
(c) <line direction = “horizontal”>
(d) <tr>.
उत्तर-
(a) <hr>
11. कौन-सा टैग आपको एक अनुसूची में एक पंक्ति में शामिल करने की इजाजत देता है ?
(a) <td> and </td>
(b) <cr> and </cr>
(c) <th> and </th>
(d) <tr> and </tr>.
उत्तर-
(d) <tr> and </tr>.
12. HTML का पूरा रूप क्या है ?
(a) Hypertext markup language
(b) Hyphenation text markup language
(c) Hyphenation and marking language
(d) Hypertext marking language.
उत्तर-
(a) Hypertext markup language
13. FTP प्रोग्राम किस काम के लिए इस्तेमाल किया जाता है ?
(a) सरवर से फाइलों को ट्रांसफर करने के लिए
(b) वैबसाइट को बनाने के लिए
(c) इंटरनैट से कनैक्ट करने के लिए
(d) उपरोक्त में से कोई नहीं।
उत्तर-
(a) सरवर से फाइलों को ट्रांसफर करने के लिए
14. कौन-सा टैग पावर को दर्शाने के लिए इस्तेमाल किया जायेगा (A+B)<sup>2</sup> ?
(a) <SUP>
(b) <SUB>
(c) <B>
(d) <P>.
उत्तर-
(a) <SUP>
15. HTML में डिज़ाइन किए हुए पेज़ को कहते हैं –
(a) Yellow page
(b) Web page
(c) Server page
(d) Front page.
उत्तर-
(b) Web page
16. HTML में दस्तावज़ को सेव करने के लिए ………………………. एक्सटेंशन इस्तेमाल की जाती है।
(a) .htl.
(b) .html.
(c) .hml.
(d) .htnl.
उत्तर-
(b) .html.
17. HTML टैगज़ ………………………………. ब्रैकटों में इस्तेमाल किया जाता है।
(a) Angle
(b) Square
(c) Round
(d) Curly.
उत्तर-
(a) Angle
18. ………………………. वैब पेज को आपस में जोड़ता है।
(a) Connector
(b) Link
(c) Hyperlink
(d) None of the above.
उत्तर-
(b) Link
![]()
19. इनमें से कौन-सा सैक्शन इस्तेमाल करके टैक्सट और टैगज़ सीधे दिखाये जाते हैं।
(a) Head
(b) Body
(c) Title
(d) Html.
उत्तर-
(b) Body
20. इनमें से कौन-सी चीज़ ब्राऊजर और सर्च इंजनों के द्वारा स्टोर करने के बाद इस्तेमाल की जाती है ?
(a) Cookies
(b) Metatages
(c) Form
(d) Frame.
उत्तर-
(a) Cookies
21. <HR> टैग लेटवीं कतार बनाने के लिए इस्तेमाल किया जाता है। उसके एट्रीब्यूटस निम्नलिखित
(a) Size
(b) Width
(c) Align
(d) All of the above.
उत्तर-
(d) All of the above.
22. <Table> में अन्य इस्तेमाल किये जाते टैगज़ निम्नलिखित हैं
(a) <TR>
(b) <TD>
(c) <TH>
(d) All of the above.
उत्तर-
(d) All of the above.
(B) खाली स्थान भरें-
1. HTML का पूरा नाम ………….. है।
उत्तर-
Hyper Text Mark up Language
2. …………. सॉफ्टवेयर को एक वैब पेज पर पहुँच करने के लिए इस्तेमाल किया जाता है।
उत्तर-
Web Browser
3. एच० टी० एम० एल० के तत्त्व दो किस्में ……….. और ………….. हैं।
उत्तर-
Containers and Empty Tags
4. एक unorganised list को दर्शाने के लिए ……… सूची का इस्तेमाल किया जाता है।
उत्तर-
Unordered List
5. ……… Tag को एक सूची के element परिभाषित करने के लिए इस्तेमाल किया जाता है।
उत्तर-
<LI>
6. …… attribute को दी गई List में Background के image को सैट करने के लिए इस्तेमाल किया जाता है।
उत्तर-
Background
7. ALT का मतलब है ………… ।
उत्तर-
Alternate
8. …….. table में व्यक्तिगत डाटा सैल्स के बीच में पिक्सल की चौड़ाई है।
उत्तर-
cell Spacing
9. ……… HTML दस्तावेज़ का मुख्य हिस्सा है जिसमें वैबपेज के बारे में सारी जानकारी मौजूद है।
उत्तर-
<body>
10. …………….. में Title शामिल होते हैं जो कि HTML दस्तावेज़ के Heading की पहचान करता है।
उत्तर-
Heading.
(C) सही या गलत :
1. HTML एक structured भाषा है।
उत्तर-
True
2. टेबल शीर्षक <TH> टैग से शुरू होता है और </TH> टैग से समाप्त होता है।
उत्तर-
True
3. अलाइन टैग वैब पेज की अन्य कनटैंट के मुकाबले अटैच इमेजों की अलाइनमैंट नहीं करता।
उत्तर-
False
4. सैल पैडिंग सैल संक्षेप और सैल की सरहद के बीच पिक्सल स्पेस है।
उत्तर-
True
5. परिभाषा सूची में साधारण रूप से भिन्न-भिन्न नियम और उनके अर्थ की परिभाषा शामिल होती है।
उत्तर-
True.
![]()
(D) पूरा नाम लिखें
1. HTML
2. <B>
3. <>
4. <u>
5. <OL>
6. <UL>
7. <P>
8. <BR>
9. SRC
10. <IMG>
11. <TR>
12. <TH>
13. <TD>
14. LI
15. URL.
उत्तर-
1. HTML – Hyper Text Markup Language
2. <B> – Bold
3. <I> – Italic
4. <U> – Underline
5. <OL> – Ordered List
6. <UL> – Unordered List
7. <P> – Paragraph
8. <BR> – Break
9. SRC – Source
10. <img> – Image
11. <TR> – Table Row
12. <TH> – Table Heading
13. <TD> – Table Data
14. LI – List Item
15. URL – Uniform Resource Locator
II. अति लघु उत्तरों वाले प्रश्न
प्रश्न 1.
HTML किसने डिज़ाइन की ?
उत्तर-
टिम बर्नरस ली (Tim Berners Lee)
प्रश्न 2.
उस टैग का पूरा नाम बताएं जो शुरू और अंत में इस्तेमाल किया जाता है ?
उत्तर-
<HTML> और </HTML>.
प्रश्न 3.
उस टैग का नाम बतायें जिसमें सभी वैब पेज की सूचना स्टोर होती है ?
उत्तर-
<Body> और </Body>
प्रश्न 4.
HTML दस्तावेज़ को सेव करने के लिए …………………… ऐक्सटैंशन का इस्तेमाल किया जाता है ?
उत्तर-
html.
प्रश्न 5.
उस टैग का नाम बतायें जो कि ऐंपटी टैग है और एक लाइन को टूटने के लिए इस्तेमाल किया जाता है।
उत्तर-
<BR>.
प्रश्न 6.
एक वैब पेज में इमेज लगाने के लिए कौन-सा टैग इस्तेमाल किया जाता है ?
उत्तर-
<img> टैग।
![]()
III. लघु उत्तरों वाले प्रश्न
प्रश्न 1.
HTML क्या है ?
उत्तर-
HTML का अर्थ है Hyper Text Markup Language इसका इस्तेमाल वैब पेज डिज़ाइन करने के लिए किया जाता है। इसकी मदद से वैब पेजों में एक आपसी लिंक भी बनाया जाता है। सभी इंटरनैट का आधार HTML भाषा ही है।
प्रश्न 2.
वैब ब्राऊज़र की व्याख्या करें।
उत्तर-
वैब ब्राऊज़र उस सॉफ्टवेयर को कहते हैं जिसका इस्तेमाल वैब पेज़ देखने के लिए किया जाता है। हम इंटरनैट पर सभी वैबसाइटों की इसकी मदद से ही सर्किंग कर सकते हैं।
प्रश्न 3.
<head> और <title> टैग को समझायें।
उत्तर-
<Head> टैग HTML का एक टैग है जो head सैक्शन को दर्शाने के लिए इस्तेमाल किया जाता है। इस सैक्शन में दस्तावेज़ से संबंधित मैटा जानकारी को लिखा जाता है। इस जानकारी का इस्तेमाल सर्च इंजन वैब पेज को ढूंढ़ने के लिए करते हैं। यह एक pair टैग है। <title> टैग : </title> टैग का इस्तेमाल head सैक्शन में टाइटल देने के लिए किया जाता है। जब वैब पेज वैब ब्राऊज़र में दिखाई देता है तो टाइटल, टाइटल बार में दिखाई देता है। <title> टैग भी एक pair tag है। <title> This is a title </title>.
प्रश्न 4.
<body> टैग का उद्देश्य क्या है ?
उत्तर-
<body> टैग html का एक टैग है। हम अपने वैब पेज में जो भी यूज़र को दिखाना होता है वो सब कुछ <body> टैग में लिखा जाता है। html के सभी टैग का इस्तेमाल इस टैग के बीच ही किया जाता है।
प्रश्न 5.
एक टैग क्या है ?
उत्तर-
टैग एक HTML कमांड होती है जो वैब ब्राऊज़र को बताती है कि क्या करना है। इसका इस्तेमाल करने के बाद ही भिन्न-भिन्न प्रकार के टैक्सट, पिक्चर आदि को वैब पेज में दिखाया जाता है। यह दो प्रकार के होते हैं –
- Single tag
- Paired tag
प्रश्न 6.
HTML में इस्तेमाल की जाने वाली भिन्न-भिन्न किस्मों की सूची क्या है ?
उत्तर-
HTML में निम्नलिखित सूची का इस्तेमाल किया जाता है –
- Ordered List
- Unordered List
- Definition List.
प्रश्न 7.
<img> टैग क्या है ? समझायें।
उत्तर-
<img> टैग का इस्तेमाल HTML में तस्वीर दिखाने के लिए किया जाता है। यह एक Single टैग है। जिस तस्वीर को दिखाना हो उसको इसके SRC attribute में लिखा जाता है। इसका साधारण रूप निम्नलिखित होता है
<img src = ‘filename’ All = ‘test’>
प्रश्न 8.
एक टेबल बनाने के लिए कौन-से भिन्न-भिन्न टैग का इस्तेमाल किए जाते हैं ?
उत्तर-
एक टेबल बनाने के लिए निम्नलिखित टैग का इस्तेमाल किया जाते हैं –
- <Table> ……… </table> : टेबल को परिभाषित करने के लिए
- <Tr> ………. </Tr> : टेबल रोअ परिभाषित करने के लिए
- <TD> ………. </TD> : टेबल डाटा देने के लिए
- <TH> ……… </TH> : टेबल हैडिंग देने के लिए।
प्रश्न 9.
Nested Lists का विवरण करें।
उत्तर-
Nested Lists का अर्थ है कि एक लिस्ट में अन्य लिस्टें। जब हम कई लिस्टों को एकत्रित करने के बाद एक-दूसरे में व्यवस्थित करके इस्तेमाल करते हैं उसको Nested Lists कहा जाता है।
प्रश्न 10.
फौंट टैग को ऐट्रीब्यूट से सम्मिलित विवरण करें।
उत्तर-
फौंट टैग का इस्तेमाल टैक्सट को सुंदर दिखाने के लिए किया जाता है। इसमें कई प्रकार के ऐट्रीब्यूट इस्तेमाल किये जाते हैं ; जैसे कि
Face – फोंट का नाम देने के लिए
Color – फोंट का रंग बदलने के लिए
Size – फौंट का आकार बदलने के लिए
![]()
अंतर बताएँ –
प्रश्न 1.
आर्डरड और अनआर्डरड लिस्ट।
उत्तर-
| आर्डरड लिस्टे | अनआर्डरड लिस्टे |
| 1. आर्डरड लिस्ट <OL> ……. </OL> टैग का इस्तेमाल करती है। | 1. अन-आर्डरड लिस्ट <UL> …………………</UL> टैग का इस्तेमाल करती है। |
| 2. डिफॉल्ट Type Attribute का मूल्य है। | 2. डिफॉल्ट Type Attribute का मूल्य Disc है। |
| 3. इनमें अंकों का इस्तेमाल होता है। | 3. इनमें चिन्हों का इस्तेमाल होता है। |
| 4. इनमें अंग्रेज़ी के अक्षर भी दिखाये जा सकते हैं। | 4. इनमें सिर्फ चिन्ह ही दिखाये जा सकते है। |
| 5. इनके लिए टैग है-<OL> | 5. इनके लिए टैग है-<UL> |
| 6. इनमें ऐट्रीब्यूटस के लिए पाँच आप्शन हैं। | 6. इनमें ऐट्रीब्यूटस के लिए तीन आप्शन हैं। |
प्रश्न 2.
बैकग्राउंड और बी.जी. कलर।
उत्तर-
BGCOLOR और BACKGROUND में अंतर निम्नलिखित हैं-
| BGCOLOR | BACKGROUND |
| 1. BGCOLOR ऐट्रीब्यूट का इस्तेमाल बैकग्राउंड को कलर देने के लिए किया जाता है। | 1. BACKGROUND ऐट्रीब्यूट का इस्तेमाल बैकग्राउंड इमेज लगाने के लिए किया जाता है। |
| 2. बैकग्राउंड कलर के रूप में कई रंग-जैसे- काला, पीला, सफेद, लाल, हरा, नीला आदि इस्तेमाल किये जा सकते हैं। |
2. यह वैब पेज की दिखावट को बदल देता है और इसमें इमेज को दाखिल करने के बाद सुंदर और आकर्षक बनाता है। |
| 3. रंगों के नाम के स्थान पर, की कीमत हैक्सा डैसीमल में (जैसे कि “#FFA3C’) भी दी जा सकती है। | 3. इमेज के नाम के स्थान पर, BACK GROUND में कीमत हैक्सा डैसीमल में नहीं दी जा सकती है। |
| 4. इसमें ग्राफिक्स फाइल फारमैट का इस्तेमाल नहीं किया जाता। | 4. इसमें ग्राफिक्स फाइल फारमैट जैसे-JPG, GIF आदि का इस्तेमाल किया जाता है। |
| 5. Syntax : BGCOLOR ऐट्रीब्यूट का BODY टैग में सिनटैक्स है- <Body BGCOLOR = “Red”> | 5. Syntax : BACKGROUND ऐट्रीब्यूट का BODY टैग में सिनटैक्स है- <Body BACKGROUND = “ABC.jpg”> |
प्रश्न 3.
कंटेनर और ऐंपटी टैग।
उत्तर-
कंटेनर और ऐंपटी टैग में निम्नलिखित अंतर हैं-
| कंटेनर टैग | ऐंपटी टैग |
| 1. कंटेनर टैग जोड़ों में होते हैं। | 1. ऐंपटी टैग अकेले होते हैं। |
| 2. यह कैसे टैक्सट पर अपना काम करते हैं। | 2. एक टैक्सट के लिए स्थान की व्यवस्था करते हैं। |
| 3. इनमें समाप्त होने वाला टैग देना ज़रूरी है। | 3. इनमें इस प्रकार का कोई टैग नहीं होता। |
| 4. अपने जोड़ीदार के बिना यह अधूरे हैं। | 4. यह अपने आप में पूरे होते हैं। |
प्रश्न 4.
कॉल स्पैन और रोअ स्पैन।
उत्तर-
रोअ स्पैन और कॉल स्पैन में निम्नलिखित अंतर हैं।
| रोअ स्पैन | कॉल स्पैन |
| 1. रोअ स्पैन एक सैल ऐट्रीब्यूट है जिसका इस्तेमाल एक सैल को एक से ज्यादा रोयज़ में बढ़ाने के लिए किया जाता है। | 1. कॉल स्पैन एक सैल ऍट्रीब्यूट है जिसका इस्तेमाल एक सैल को एक से ज़्यादा काल्मज़ में बढ़ाने के लिए किया जाता है। |
| 2. रोअ स्पैन बताता है कि सैल में कितनी रोअज़ काल्मज़ होंगे। | 2. कॉल स्पैन बताता है कि सैल में कितने होंगी। |
| 3. रोअ स्पैन का इस्तेमाल सैल की ऊँचाई बढ़ाने के लिए किया जाता है। | 3. कॉल स्पैन का इस्तेमाल सैल की चौड़ाई बढ़ाने के लिए किया जाता है। |
| 4. यह सैलों की ऊँचाई को खड़े रुख में बढ़ाता है। | 4. यह सैलों की चौड़ाई को लेटवें रुख में बढ़ाता है। |
| 5. Syntax – रोअ स्पैन का सिनटैक्स निम्नलिखित <TD ROWS PAN = 4> | 5. Syntax – कॉल स्पैन का सिनटैक्स निम्नलिखित है– <TD COLS PAN = 5> |
![]()
प्रश्न 5.
सैल स्पेसिंग और सैल पैडिंग।
उत्तर-
सैल स्पेसिंग और सैल पैडिंग की तुलना निम्नलिखित है-
| सैल स्पेसिंग | सैल पैडिंग |
| 1. सैलों के बीच की दूरी को बताने के लिए। सैल स्पेसिंग ऐट्रीब्यूट का इस्तेमाल किया जाता है। | 1. टैक्सट और सैल के बार्डर के बीच की दूरी को बताने के लिए सैल पैडिंग ऐट्रीब्यूट का इस्तेमाल किया जाता है। |
| 2. यह बताता है कि सैलों के बीच कितना खाली स्थान छोड़ना है। | 2. यह बताता है कि टैक्सट और सैल बार्डर के बीच कितना खाली स्थान छोड़ा जाए। |
| 3. Syntax : सैल स्पेसिंग का सिनटैक्स निम्नलिखित है : <Table Border = 1 CELL SPACING = 8> | 3. Syntax : सैल पैडिंग का सिनटैक्स निम्नलिखित है <Table Border = 1 CELL SPACING = 4> |
प्रश्न 6.
टैग और ऐट्रीब्यूट।
उत्तर-
टैग और ऐट्रीब्यूट में अंतर
| टैग | ऐट्रीब्यूटस |
| 1. टैगस में ऐसे ऐलीमैंटस होते हैं जो जानकारी प्रदान करते हैं कि सूचना को किस तरह प्रोसेस या प्रदर्शित किया जा सकता है। इसमें दो टैग शुरुआती टैग <TAG> और अंतिम टैग </TAGS> होते हैं जो कि एक ऐलीमैंट की शुरुआत और अंत को दर्शाने के लिए इस्तेमाल किया जाता है। | 1. एक ऐट्रीब्यूटस ऐलीमैंट की ऐसी प्रापर्टी को दर्शाता है जिसमें उस टैग से संबंधित विशेषता बताई जाती है और यह टैग के शुरु आती टैग में बताई जाती है। |
| 2. टैगज़ में टैग के साथ उसकी विशेषताएं भी हो सकती हैं। | 2. ऐट्रीब्यूटस ऐलीमैंट के शुरुआती टैग का भाग होता है। |
| 3. यह दो तरह के होते हैं-ऐंपटी टैग और कंटेनर टैग। | 3. ऐट्रीब्यूटस की किस्में इस्तेमाल किये जा रहे टैग पर निर्भर करती हैं भाव कि हर एक टैग के ऐट्रीब्यूट की संख्या भिन्न-भिन्न होती है। |
| 4. उदाहरण <Table> यहाँ टेबल एक टैग है। | 4. उदाहरण <Table Border = “3”> यहाँ टेबल एक टैग है और बार्डर एक ऐट्रीब्यूट है। |
प्रश्न 7.
<P> और <BR> टैग।
उत्तर-
पैराग्राफ टैग और ब्रेक टैग में अंतर-
| Paragraph <P> Tage | Break <BR> Tags |
| 1. टैग एक कंटेनर ऐलीमैंट (तत्त्व) होता है जो किसी वैब पेज में पैराग्राफ के रूप में टैक्सट का ब्लॉक देता है और वैब ब्राऊज़र को दो अनुच्छेद के बीच एक लाइन छोड़ जाता है। इस टैग में एक ऐट्रीब्यूट ALIGN है, जोकि तीन मूल्य-left, right and center (बायें, दायें और केंद्र) ले सकता है, टैग एक अनुच्छेद को संकेत करता है और </P> से समाप्त होता है। यह एक कंटेनर टैग होता है। | 1. टैग एक ऐंपटी ऐलीमैंट है जोकि एक लाइन को तोड़ने और अगली लाइन से जारी टैक्सट को बिना दो लाइनों में कोई स्पेस दिए बिना प्रदर्शित करने के लिए इस्तेमाल किया जाता है, इसका कोई ऐट्रीब्यूट नहीं है। <br> एक लाइन ब्रेक है और एक ऐंपटी टैग है। |
| 2. इस टैग को आपके टैक्सट के साथ पैराग्राफ परिभाषित करने के लिए इस्तेमाल किया जाता है। उदाहरण <p> hello world </p> | 2. यह टैग एक साधारण लाइन ब्रेक है, यह केवल किसी भी स्पेसिंग या फारमैटिंग चुनाव के बिना अगली लाइन पर जंप करता है। उदाहरण hello <br> world ! |
IV. बड़े उत्तरों वाले प्रश्न
प्रश्न 1.
HTML के बुनियादी ढांचे के विवरण का वर्णन करें।
उत्तर-
HTML डाक्यूमैंट का बेसिक ढांचा। HTML डाक्यूमैंट में दो मुख्य भाग होते हैंHead ( हैड)-Head भाग में Title होता है जो कि HTML डाक्यूमैंट के शीर्षक की पहचान करता है।
Body (बॉडी)-Body ऐलीमैंट में असल कंटैंट या जानकारी होती है। जो आप उपभोक्ता को वैब पेज पर प्रदर्शित करना चाहते हो।। HTML डाक्यूमैंट का सिटैक्स निम्नलिखित है-
<HTML>
<Head>
<Title> Title of Your Webpage </Title>
</Head>
<Body>
Information which user wants to show.
</Body>
</HTML>
उपरोक्त ढांचे में परिभाषित टैग मूल रूप में वैब ब्राउज़र को दिए गए टैगों में परिभाषित किए गए टैक्सट पर किए गए भिन्न कार्यों के बारे में परिभाषित करते हैं या हिदायत देते हैं।
(HTML) टैग-(HTML) Tag में दस्तावेज शुरू किया गया है और </HTML> टैग के साथ बंद किया जाएगा। यह वैब ब्राऊज़र को सूचित करता है कि कहां वैब पेज़ शुरू होगा और यह कहां समाप्त होगा। अगर कमांड को टैग में परिभाषित नहीं किया जाता तो टैग ब्राऊज़र में टैक्सट के रूप में लेता है।
<HTML> टैग-HEAD टैग, हैडिंग (शीर्षक) के बारे में जानकारी प्रदान करती है। डाक्यूमैंट का हैडिंग <HEAD> टैग में लिखा गया है। यह हमेशा जोड़ों (Pair) के रूप में होता है। हैड टैग को एक वैब पेज़ के लिए बहुत महत्त्वपूर्ण माना जाता है। यह एक कंटेनर टैग है। यह HTML डाक्यूमैंट का शीर्षक परिभाषित करता है। यह <HEAD> Tag से शुरू होता है और </HEAD> से समाप्त होता है। यह टैग हमेशा </HTML> टैग से नीचे और <Body> टैग से पहले दर्शाया जाता है। इसमें वैब पेज़ का शीर्षक, सर्च इंजन के द्वारा प्रयोग किए गए शब्द आदि से संबंधित जानकारी शामिल है, इसमें अपने आपसे संबंधित कोई टैक्सट नहीं होता।
उदाहरण <HEAD><Title>This is a Title</Title></HEAD><Title> टाइटल टैग वैब पेज़ का शीर्षक परिभाषित करता है, जो वैब ब्राउज़र के टाइटल बार पर प्रदर्शित होता है जब वैब पेज़ को वैब ब्राऊज़र में लोड किया जाता है। यह <Title> और </Title> टैगस के बीच में होता है, यह छोटा और अर्थपूर्ण होना चाहिए।
<Body> टैग वैब ब्राऊज़र में वैब पेज़ में लोड होने पर वैब ब्राऊज़र पर प्रदर्शित करने वाली असल जानकारी रखता है। इसमें टैक्सट, चित्र, ऑडियो, वीडियो आदि के तत्त्व या कंटेंट शामिल हो सकते हैं। यह कंटैंट <Body> और </Body> टैगस के बीच परिभाषित होता है। यह एक कंटेनर टैग है।
प्रश्न 2.
हम एक साधारण वैब पेज कैसे बना सकते हैं, विवरण का वर्णन करें।
उत्तर-
वैब पेज़ साधारण टैक्सट फाइलें हैं जो किसी भी टैक्सट एडीटर या वर्ड प्रोसैसर जैसे कि नोटपैड, वर्डपैड आदि के इस्तेमाल से बनाये जा सकते हैं। एक वैब पेज़ बनाने और प्रदर्शित करने के लिए निम्नलिखित कदम हैं –
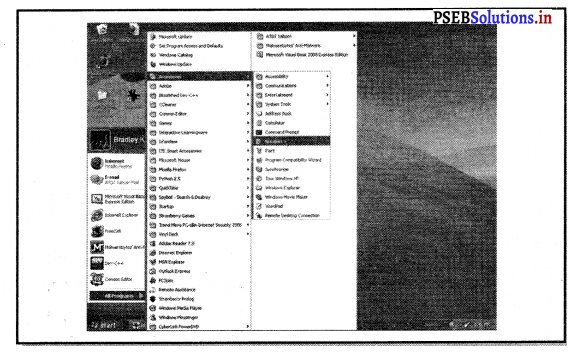
1. Start-All Programs-Accessories-Notepad पर क्लिक करके या Run विंडो में Notepad टाइप करके नोटपैड को खोलें। नोटपैड विंडो नीचे दिखाए चित्र के अनुसार खुलेगी।

2. नोटपैड में अब HTML कोड टाइप करें जैसे कि चित्र में दिखाया गया है।
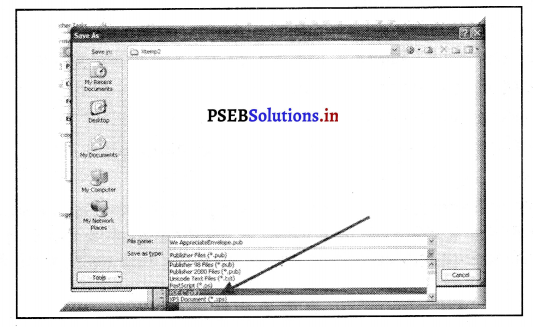
3. File-Save विकल्प पर क्लिक करें। एक डायलॉग बॉक्स दिखाई देगा। यहां हम फाइल को सेव करना चाहते हैं, अपनी फाइल का नाम और एक्सटैंशन .html दाखिल करें।
प्रश्न 3.
Table में इस्तेमाल किए गए भिन्न-भिन्न टैगज़ क्या हैं? एक उदाहरण के साथ व्याख्या करें।
उत्तर-
Table हमें बहुत सारी कतारों और कॉलमों में जानकारी का प्रबंध करने की इजाजत देता है। HTML Table को वैब लेखकों को टैक्सट, इमेज, लिंकों, दूसरी टेबलज़ आदि जैसे डाटा को सैलों में व्यवस्थित करने की आज्ञा देता है। यह वह वैब पेज़ को आकर्षक बनाता है। यह <Table> टैग से शुरू होता है और </Table> के साथ समाप्त होता है। टेबल में कई एट्रीब्यूट्स हैं जो हम बाद में देखेंगे। टेबल टैग के अन्य बहुत सारे टैग हैं जो नीचे दिए गए हैं –
1. टेबल हैडिंग <TH> यह एक दिए टेबल के टेबल हैडिंग को परिभाषित करता है। यह <TH> टैग से शुरू होता है और </TH> टैग से समाप्त होता है। इसको Table row <TR> में परिभाषित करना चाहिए।
2. Table row <TR> यह एक टेबल में (कतार) row को परिभाषित करती है। एक रो में टेबल हैडिंग <TH> और टेबल डाटा <TD> परिभाषित होता है। टेबल रो <TR> के साथ टैग से शुरू और </TR> से समाप्त होता है।
Table टैग के Attributes (गुण)-
Border (बार्डर)-Border ऐट्रीब्यूट टेबल के बार्डर की चौड़ाई को परिभाषित करता है। जीरो मूल्य से कोई बार्डर नहीं लगता है और डिफाल्ट मूल्य है।
उदाहरण <Table Border = “1”>
ALLIGN (अलाइन)-Align ऐट्रीब्यूट विंडो ब्राऊज़र में Table के अलाइनमैंट को परिभाषित करती है। इसके मूल्य होते हैं Left, Right and Center इसके लिए उदाहरण इस प्रकार हैं-
<Table align = “Right” Border =“1”> Border Color : यह बार्डर का रंग बताती है। इसके लिए उदाहरण इस प्रकार हैं
<Table Border = 2 Border Color = “RED”> WIDTH-विडथ Table की चौड़ाई को परिभाषित करता है। यह पिक्सल में या वैब ब्राऊज़र विंडोज़ के अनुपात में दर्शाया जाता है। इसके लिए उदाहरण इस प्रकार है-
<Table WIDTH = “50”> It defines the 50% space of the browser.
<Table WIDTH = 200 > यह ब्राऊज़र के 200 पिक्सल स्पेस को परिभाषित करता है।
CELL SPACING : टेबल में डाटा सैलस के बीच पिक्सल की चौड़ाई CELL SPACING है। इसका डिफाल्ट मूल्य ज़ीरो है। अगर बार्डर 0 पर सैट है, तो CELL SPACING लाइनें नहीं दिखेंगी। इसके लिए उदाहरण इस प्रकार है <Table Border = “2” cellspacing = 12> CELL PADDING सैल कंटैंट और सैल के बार्डर के बीच में पिक्सल स्पेस है। इसकी डिफाल्ट वैल्यू भी जीरो है। यह ऐट्रीब्यूट ज्यादातर नहीं प्रयोग किया जाता, जब आप अपना बार्डर लागू कर देते हो और आप चाहते हो कि Contents (सामग्री) Border से “दूर” दिखाई दे या इसका इस्तेमाल किया जाता है, बार्डर प्रापर्टी लागू होने के बावजूद CELL PADDING दिखाई नहीं देती।
इसके लिए उदाहरण इस प्रकार है-
<Table Border = “3” cellpadding = 10> COLSPAN ROWSPAN—टेबल के सैलज़ एक से ज्यादा कॉलम या रोयज़ में फैल सकते हैं। COLSPAN एक से ज्यादा कॉलम के मेल को जोड़ते हैं जबकि ROWSPAN दर्शाते हैं कि कितनी कतारों को इकट्ठा करना है। इसके लिए उदाहरण इस प्रकार है-
<Table Border = “1” colspan = 2>
<Table Border = “1” rowspan = 2> टेबल की बैकग्राउंड (BACKGROUND) बैकग्राउंड ऐट्रीब्यूट का इस्तेमाल Table की बैकग्राउंड सैट करने के लिए किया जाता है। इसके लिए उदाहरण इस प्रकार है-
<Table background = “up.jpeg” border = 2> BGCOLOR (बीजीकलर)-इसका इस्तेमाल टेबल के (Background) को सैट करने के लिए किया जाता है। इस ऐट्रीब्यूट के लिए इस्तेमाल किए गए उदाहरण इस तरह है
– <Table bgcolor = “yellow” border = 2>
![]()
प्रश्न 4.
एक उदाहरण के साथ Orderd List समझाएं।
उत्तर-
आर्डरड लिस्टों में नंबर पाये जाते हैं जिस कारण इसको नंबरड लिस्ट भी कहा जाता है। यह लिस्ट अन-आर्डरड लिस्ट की तरह होती है फर्क सिर्फ इतना है कि इसमें बुलेट के स्थान पर नंबर प्रयोग किए जाते हैं।
<Body>
<BR>
<OL>
<LI> Fruits <LI>
Soya Milk
<LI> Water </OL>
</Body>
ऐट्रीब्यूटस (Attributes)
Type = “a” अंग्रेज़ी वर्णमाला के छोटे अक्षर इस्तेमाल किए जाते हैं।
Type = “A” अंग्रेज़ी वर्णमाला के बड़े अक्षर इस्तेमाल किए जाते हैं।
Type = “i” छोटे रोमन अंक इस्तेमाल किए जाते हैं।
Type = “I” रोमन अंक इस्तेमाल किए जाते हैं।
Type = “1” गिनती लिखी जाती है।
प्रश्न 5.
एक उदाहरण के साथ Definition List की सूची परिभाषित करें।
उत्तर-
यह किसी शब्द की परिभाषा देने के लिए इस्तेमाल की जाती है। डैफीनेशन लिस्ट <DL> टैग से शुरू होती है और </DL> से समाप्त होती है। इसमें दो टैग <DT> (डैफीनेशन टर्म) और <DD> (डैफीनेशन डाटा) इस्तेमाल किए जाते हैं। परिभाषित किए जाने वाले शब्द से पहले <DT> टैग इस्तेमाल किए जाते हैं। शब्द की परिभाषा लिखने के लिए <DD> टैग इस्तेमाल किया जाता है।
उदाहरण
<DL>
<DT> Computer </DT>
<DD> Computer is an electronic device </DD>
<DT>
HTML
</DT>
<DD>
HTML is a mark up language
</DD>
</DL>
प्रश्न 6.
एक HTML प्रोग्राम में एक इमेज को इनसर्ट करने के भिन्न-भिन्न तरीके कौन-से हैं ?
उत्तर-
HTML प्रोग्राम में इमेज को इनसर्ट करने के लिए <img> टैग का इस्तेमाल किया जाता है। इसमें SRC ऐट्रीब्यूट का इस्तेमाल किया जाता है। उदाहरण के रूप में नीचे लिखी कोडिंग देखें-
<IMG SRC = “Cat.jpg”>
इसमें IMG एक टैग और SRC ऐट्रीब्यूट है। इसी तरह Cat.jpg इमेज फाइल का नाम है जिसको कोडज़ (डबल कौमे) में लिखा जाता है।
प्रश्न 7.
हम किसी वैब पेज़ की बैक ग्राउंड कैसे बदल सकते हैं ?
उत्तर-
आप वैब पेज़ की बैकग्राउंड पर कोई रंग भी भर सकते हैं। इसी तरह टैक्सट का रंग भी बदला जा सकता है। आप कई प्रकार के रंग बैकग्राउंड पर लगा सकते हो जैसे कि Black, White, Red, Blue, Green, Yellow आदि। बैकग्राउंड कलर लिए BGCOLOR (बी.जी. कलर) ऐट्रीब्यूट का इस्तेमाल Body टैग में की जाती है।
जैसे कि <Body BGCOLOR = “Green”>
यहां Body टैग का BGCOLOR ऐट्रीब्यूट का और Green रंग का नाम है। Body टैग में कई और भी ऐट्रीब्यूट लिखे जाते हैं, जैसे कि TEXT, LINK आदि। टैक्सट ऐट्रीब्यूट के साथ टैक्सट का रंग और LINK ऐट्रीब्यूट के साथ लिंक का रंग बदला जा सकता है।
प्रश्न 8.
Nested List उदाहरण सहित समझाएं।
उत्तर-
Nested List वह होती है जिसमें एक लिस्ट में और लिस्टें लगाई गई होती हैं। इस तरह इसका की एक बड़ी लिस्ट बन जाती है जिसको Nested List कहा जाता है।
PSEB 10th Class Computer Guide एच०टी०एम०एल० फंडामैंटल्ज Important Questions and Answers
I. वस्तुनिष्ठ प्रश्न
(A) बहुविकल्पीय
प्रश्न 1.
निम्नलिखित में से कौन-सी भाषा इंटरनैट के साथ संबंधित है ?
(a) HTML
(b) XML
(c) CSS
(d) सभी।
उत्तर-
(d) सभी।
2. इस टैग के बिना HTML दस्तावेज काम नहीं करेगा।
(a) <P>
(b) <HR>
(c) <HTML>
(d) <Table>.
उत्तर-
(c) <HTML>
3. एक वैब साइट देखने के लिए क्या ज़रूरी है ?
(a) इंटरनेट
(b) वैब ब्राऊज़र
(c) कोई नहीं
(d) दोनों ही।
उत्तर-
(d) दोनों ही।
4. फार्म में मैथड कितने प्रकार के होते हैं ?
(a) 2
(b) 3
(c) 4
(d) 5.
उत्तर-
(b) 3.
![]()
(B) रिक्त स्थान भरें
1. HTML में ……………… प्रकार के टैग इस्तेमाल किए जाते हैं।
उत्तर-
दो
2. ………………. टैग में ओपनिंग और क्लोजिंग टैग प्रयोग किए जाते हैं।
उत्तर-
कंटेनर
3. …………. टैग में क्लोजिंग टैग नहीं होता।
उत्तर-
ऐंपटी
4. HTML डाक्यूमैंट के लिए ………………. नामक टैक्सट ऐडीटर प्रयोग किया जाता है।
उत्तर-
Notepad
5. HTML डाक्यूमैंट को …………. में खोला जाता है।
उत्तर-
वैब ब्राऊज़र
6. HTML डाक्यूमैंट को सेव करने के लिए ……… ऐक्सटैंशन का प्रयोग किया जाता है।
उत्तर-
HTML
7. HTML डाक्यूमैंट का पहला और आखिरी टैग ………….. होना चाहिए।
उत्तर-
<HTML>
8. अन-आर्डरड लिस्ट को ………………. लिस्ट कहा जाता है।
उत्तर-
बुलेट
9. …………….. लिस्ट नंबरों को दर्शाती है।
उत्तर-
आर्डरड
10. जब एक लिस्ट में दूसरी लिस्ट आ जाये, तो उसको …………….. लिस्ट कहा जाता है।
उत्तर-
नैस्टिड
11. टेबल सूचना को संभाल कर रखते हैं और यह रोयज़ और ………….. से मिलकर बनते हैं।
उत्तर-
कॉलम
12. ……………… सैलों के बीच का खाली स्थान बदल देती है।
उत्तर-
Cell Spacing
13. टैक्सट और सैल बार्डर के बीच का खाली स्थान बदल देती है।
उत्तर-
Cell Padding
14. टेबल का हैडिंग लिखने के लिए ………………. टैग इस्तेमाल किया जाता है।
उत्तर-
<TH>.
(C) सही या गलत
1. HTML टैगज़ अंग्रेज़ी के बड़े या छोटे अक्षरों में से किसी में भी लिखे जा सकते हैं।
उत्तर-
सही,
2. होम पेज़ तैयार करने के लिए टैक्सट वर्ड पैड में लिखा जाता है।
उत्तर-
सही,
3. Body टैग Head टैग के बाद लिखा जाता है।
उत्तर-
सही,
4. कंटेनर टैग अकेला टैग होता है।
उत्तर-
गलत,
5. Title को Head टैग में लिखा जाता है।
उत्तर-
सही,
6. हैडिंग के कुल 6 स्तर होते हैं।
उत्तर-
सही,
![]()
7. पैराग्राफ के लिए <P> टैग का इस्तेमाल होता है।
उत्तर-
सही,
8. लिस्ट के ऐट्रीब्यूट होते हैं-Face, Size and Color.
उत्तर-
गलत,
9. <BR> टैग का इस्तेमाल टैक्सट को गतिमान करने के लिए किया जाता है।
उत्तर-
गलत,
10. आर्डरड लिस्ट में बुलेट लगे होते हैं।
उत्तर-
गलत,
11. टेबल में Color ऐट्रीब्यूट का प्रयोग बैकग्राउंड का रंग बदलने के लिए किया जाता है।
उत्तर-
गलत,
12. Table Size नामक ऐट्रीब्यूट टेबल का बार्डर लगाने के लिए प्रयोग किया जाता है।
उत्तर-
गलत,
13. COLSPAN ऐट्रीब्यूट Table टैग में प्रयोग किया जाता है।
उत्तर-
सही,
14. हाईपरलिंक बनाने के लिए ऐंटर टैग का प्रयोग किया जाता है।
उत्तर-
सही,
15. इमेज दाखिल करने के लिए <img> टैग का प्रयोग किया जाता है।
उत्तर-
सही।
II. अति लघु उत्तरों वाले प्रश्न
प्रश्न 1.
HTML में प्रयोग किए जाने वाले टैगज़ की किस्में बताओ।
उत्तर-
HTML में टैगज़ दो तरह के होते हैं
- कंटेनर टैग
- ऐंपटी टैग।
प्रश्न 2.
कंटेनर टैग क्या होते हैं ?
उत्तर-
जो टैग जोड़ों में इस्तेमाल किए जाते हैं, उनको कंटेनर टैग कहा जाता है। इनको पेपर या कंपैनीयन टैग भी कहा जाता है।
प्रश्न 3.
Head टैग क्या होते हैं ?
उत्तर-
जिस टैग में हैडर सूचना होती है,उनको Head टैग कहते हैं। यह एक कंटेनर टैग होता है। हैड टैग बैव पेज़ के लिए काफी महत्त्वपूर्ण होता है।
प्रश्न 4.
Body टैग के इस्तेमाल के बारे में बतायें।
उत्तर-
Body टैग का इस्तेमाल डाक्यूमैंट बॉडी दिखाने के लिए किया जाता है। वैब पेज़ की सारी सामग्री इस टैग में बंद होती है। यह एक कंटेनर टैग है।
प्रश्न 5.
फौंट के भिन्न-भिन्न ऐट्रीब्यूटस के नाम बताएं।
उत्तर-
फौंट टैग के ऐट्रीब्यूट निम्नलिखित हैं
- Style,
- Size
- Color.
प्रश्न 6.
मारकुई टैग किस काम के लिए इस्तेमाल किया जाता है?
उत्तर-
वैब पेज़ में किसी टैक्सट को दायें से बायें या बायें से दायें चलते दिखाने के लिए मारकुई टैग का इस्तेमाल किया जाता है।
प्रश्न 7.
टेबल रोअ क्या होती है ?
उत्तर-
टेबल में लेटवी दिशा में सभी सैलों के इकट्ठ को टेबल रोअ कहा जाता है।.
प्रश्न 8.
सैल स्पेसिंग से क्या भाव है ?
उत्तर-
किसी टेबल में सैलों के बीच खाली स्थान को सैल स्पेसिंग कहा जाता है।
![]()
प्रश्न 9.
कॉल स्पैन पर नोट लिखें।
उत्तर-
कॉल स्पैन से टेबल के सैलों की चौड़ाई बदली जाती है। इसका इस्तेमाल <TD> टैग में किया जाता है।
प्रश्न 10.
ऐंकर टैग किस काम के लिए इस्तेमाल किया जाता है ?
उत्तर-
ऐंकर टैग वेब पेज़ में लिंग बनाने के लिए इस्तेमाल किया जाता है।
प्रश्न 11.
लिंकिंग क्या होती है ?
उत्तर-
किसी एक वैब पेज में किसी टैक्सट या इमेज को किसी दूसरे वेब पेज़ से जोड़ने की क्रिया को लिंकिंग कहते हैं।
प्रश्न 12.
SCR ऐट्रीब्यूट क्या होता है ?
उत्तर-
वैब पेज़ पर फोटो दिखाने के लिए <img> टैग का इस्तेमाल किया जाता है। इस टैग में फोटो की फाइल SCR ऐट्रीब्यूट से की जाती है।
प्रश्न 13.
टेबल किसको कहते हैं ?
उत्तर-
रोअज़ और कॉलमज़ से बनी बनावट को टेबल कहते हैं।
प्रश्न 14.
सैल क्या होता है ?
उत्तर-
रोअ और कॉलम के काट क्षेत्र को सैल कहते हैं।
प्रश्न 15.
सैल स्पेसिंग क्या होती है ?
उत्तर-
सैलों के बीच की जगह को सैल स्पेसिंग कहते हैं।
III. लघु उत्तरों वाले प्रश्न
प्रश्न 1.
HTML में इस्तेमाल किए जाने वाले चार टैगज़ के नाम बताएं।
उत्तर-
HTML में इस्तेमाल किए जाने वाले टैग हैं –
1. <B> ………………………….. </B>
2. <I> …………………………. </l>
3. <P> ……………………………………. </P>
4. <HI> ………………………… </HI>
5. <Font> ………………………….. </Font>
प्रश्न 2.
HTML में इस्तेमाल की जाने वाली भिन्न-भिन्न प्रकार की लिस्टों के नाम लिखें।
उत्तर-
HTML में निम्नलिखित प्रकार की लिस्टें होती हैं
1. अन-आर्डरड या बुलेट लिस्टें।
2. आर्डरड या नंबर लिस्टें।
3. डैफीनेशन लिस्टें।
प्रश्न 3.
अन-आर्डरड लिस्ट के भिन्न-भिन्न ऐट्रीब्यूटस के नाम बताएं।
उत्तर-
अन-आर्डरड लिस्ट के निम्नलिखित होते हैं-
Type = “Circle”
Type = “Disc”
Type = “Square”
![]()
प्रश्न 4.
आप किसी टेबल का बार्डर कैसे लागू करोगे ?
उत्तर
किसी टेबल का बार्डर Border ऐट्रीब्यूटस से बनाया जाता है। इस ऐट्रीब्यूट को <Table> टैग में लिखा जाता है। उदाहरण के रूप में
<Table Border = “2”>
प्रश्न 5.
इमेज को कौन-कौन से तरीकों से अलाइन किया जा सकता है ?
उत्तर-
इमेज को पांच तरीकों से अलाइन किया जा सकता है। यह हैं
1. Left
2. Right
3. Top.
4. Bottom
5. Middle
IV. बड़े उत्तरों वाले प्रश्न
प्रश्न 1.
HTML से परिचय कराएं
उत्तर-
आप इंटरनेट के आश्चर्यजनक संसार के बारे में जानते हैं। यह लगभग सभी विषयों और सेवाओं के बारे में सूचनाओं का एक विशाल संग्रह है। इंटरनेट का सबसे बड़ा भाग वर्ल्ड वाइड वेब (WWW : World Wide Web) है, जो प्रत्येक उपयोगकर्ता को उसके कम्प्यूटर पर ही उपलब्ध होने वाली सूचनाओं, चित्रों, ध्वनियों, वीडियो तथा अन्य का एक रोचक संग्रह है। वेब पर लाखों की संख्या में वेब साईट उपलब्ध हैं, जो हज़ारों वेब सर्वरों और उनसे जुड़े कम्प्यूटरों पर स्टोर की गई हैं।
प्रत्येक वेब साईट में कई वेब पेज होते हैं।
ये वेब पेज और कुछ नहीं बल्कि कम्प्यूटरों पर स्टोर किए गए साधारण दस्तावेज होते हैं, जैसे आप अपने कम्प्यूटरों में वर्ड या एक्सल दस्तावेज स्टोर करते हैं। वेब दस्तावेजों और अन्य दस्तावेजों में मुख्य अन्तर यह होता है कि वेब दस्तावेज एक विशेष भाषा में लिखे जाते हैं, जिसे हाइपरटैक्स्ट मार्कअप लैंग्वेज (Hyper Text Markup Language) या एचटीएमएल (HTML) कहा जाता है। जो कुछ भी आप किसी वेब पेज पर देखते हैं, वह इसी भाषा में कोड में लिखा जाता है और उसे किसी वेब ब्राऊजर जैसे इंटरनेट एक्सप्लोरर या नेटग्रेप नेवीगेटर द्वारा इंटरप्रिंट किया जाता है, जिससे वह आपके मॉनीटर की स्क्रीन पर अपने असली रूप में दिखाई देता है।
प्रश्न 2.
HTML क्या है ? यह कैसे कार्य करती है ?
उत्तर-
एचटीएमएल सीखना और उसमें कोड लिखना प्रारम्भ करने से पहले आपको यह जानना चाहिए कि एचटीएमएल क्या है यह क्या कर सकती है और क्या नहीं कर सकती। ठीक-ठीक शब्दों में एचटीएमएल एक दस्तावेज सजाने और हाइपरलिंक बनाने वाली भाषा है। इसका उपयोग वेब दस्तावेज का ढाँचा तैयार करने और अन्य वेब दस्तावेजों को खोलने के लिए हाइपरलिंक बनाने में किया जाता है।
कोई एचटीएमएल दस्तावेज ब्राऊजर प्रोग्राम को बताता है कि हाइपरटैक्सट दस्तावेज, अर्थात् एक ऐसा दस्तावेज जिसमें पाठ्य चित्र, ध्वनि तथा ऐसी ही अन्य वस्तुएं होती हैं, को किस प्रकार प्रदर्शित किया जाए। यह भाषा यह भी बताती है कि विशेष हाइपरलिंकों द्वारा किसी दस्तावेज को किस प्रकार वार्तालापी बनाया जाए।
प्रश्न 3.
एचटीएमएल के टैग पर नोट लिखें।
उत्तर-
कोई एचटीएमएल दस्तावेज एचटीएमएल के तत्त्वों (HTML Elements) का एक क्रमबद्ध समूह होता है, जो किसी वेब पेज के ढाँचे और उसके स्वरूप को परिभाषित करते हैं। कोई एचटीएमएल तत्त्व टैगों, उनके गुणों (Attributes) और सामग्री (Contents) से बना होता है।
एचटीएमएल टैग (HTML Tags) कोई एचटीएमएल टैग ऐसा आरक्षित शब्द (Reserved Word) है, जो ब्राउजर को बताता है कि उसकी सामग्री को कैसे इंटरप्रैट करना है। गुण (Attributes) कुछ अतिरिक्त सूचनाएं होती हैं, जो इच्छित परिणाम प्राप्त करने के लिए कोड का इंटरप्रैट करने में ब्राउजर प्रोग्राम की सहायता करती हैं।
सभी एचटीएमएल टैगों को कोणीय कोष्ठक (<>) में रखा जाता हैं, जैसे (<TITLE>). इसी प्रकार <HEAD> भी एक टैग है। एचटीएमएल में आप इसके टैगों को बड़े या छोटे कैसे भी अक्षरों में टाइप कर सकते हैं। ब्राउजर प्रोग्राम दोनों प्रकार के अक्षरों को एक ही तरह मानता है। दूसरे शब्दों में, एचटीएमएल टैगों के मामले में छोटे और बड़े अक्षरों में कोई अन्तर नहीं है।
एचटीएमएल दस्तावेज में टैगों को एक विशेष क्रम में रखा जाता है। उनमें से कुछ टैग जोड़ो के रूप में होते हैं और कुछ अकेले होते हैं। उदाहरण के लिए , <TITLE> टैग जोडे के रूप में दिया जाता है, जबकि <BASEFONT> टैग अकेला उपयोग किया जाता है। जोड़े के रूप में प्रयोग किए जाने वाले टैगों के मामले में किसी जोड़ा टैग के पहले टैग को बिगनिंग टैग (Beginning Tag) या स्टार्टिंग टैग (Starting Tag) कहते हैं और दूसरे टैग को एंडिंग टैग (Ending Tag) कहा जाता है। एंडिंग टैग के पहले एक स्लैश लगाया जाता है, उदाहरण के लिए <TITLE> एक स्टार्टिंग टैग है, जबकि </TITLE> एंडिंग टैग है। टैग किसी एचटीएमएल दस्तावेज के ढाँचे के मूल आधार होते हैं। जैसा कि ऊपर बताया जा चुका है, एचटीएमएल में दो प्रकार के टैग होते हैं, एक वे जिनका उपयोग जोड़े के रूप में किया जाता और दूसरे वे जो अकेले उपयोग में लाये जाते हैं। ये दोनों प्रकार के टैग एचटीएमएल में दो प्रकार के तत्त्व बनाते हैं-कोंटेनर तत्त्व (Container Elements) तथा ऐंपटी तत्त्व (Empty Element).
प्रश्न 4.
कंटेनर टैग क्या होते हैं ? बताएँ।
उत्तर-
इस प्रकार के एचटीएमएल तत्व में एक स्टार्टिंग टैग के साथ एक एंडिंग टैग भी होता है। दूसरे शब्दों में वे जोड़ा टैग द्वारा बनते हैं। उदाहरण के लिए, <HTML>….</HTML> तथा <HEAD>…. </HEAD> ये दोनों कोंटेनर तत्त्व हैं। ध्यान दीजिए कि एंडिंग टैग वास्तव में स्टार्टिंग टैग जैसी ही है, केवल उसके शुरू में एक स्लैश (/) चिह्न लगाया गया है। कोंटेनर तत्त्वों में स्टार्टिंग और एंडिंग दोनों टैगों के बीच आने वाली प्रत्येक वस्तु उस टैग से प्रभावित होती है। कोंटेनर टैग के कुछ अन्य उदाहरण अग्रलिखित हैं
<TITLE> …………………………….. </TITLE>
<B> ……………………………….. </B>
<CENTER> ……………………………… </CENTER>
<P> ………………………………. </P>.
![]()
प्रश्न 5.
HTML दस्तावेज किस प्रकार तैयार किया जाता है ?
उत्तर-
कोई एचटीएमएल दस्तावेज एचटीएमएल आदेशों (या टैग और उनके एट्रीब्यूट) से बना होता है, जो साधारण अंग्रेजी शब्दों और विशेष चिह्नों से बना पाठ्य होता है। इन शब्दों और चिह्नों को वेब पेज प्रदर्शित करने के लिए वेब ब्राउजर द्वारा इंटरप्रिट किया जाता है। कोई एचटीएमएल दस्तावेज किसी साधारण टैक्सट एडीटर का उपयोग करके तैयार किया जा सकता है और हार्ड डिस्क पर .htm या .html विस्तार नाम के साथ सुरक्षित किया जा सकता है। नीचे एचटीएमएल दस्तावेज तैयार करने के लिए कुछ लोकप्रिय एडीटिंग सॉफ्टवेयरों के नाम दिए गए हैं-
1. विंडोज नोटपैड (दस्तावेज को .htm विस्तार के साथ सुरक्षित करें)
2. मैकिन्तोष सिम्पल टैक्सट (साधारण पाठ्य की तरह सुरक्षित करें)
3. एमएस-वर्ड (दस्तावेज को .htm विस्तार के साथ सुरक्षित करें)
4. वर्डपैड (दस्तावेज को .htm विस्तार के साथ सुरक्षित करें)
5. माइक्रोसॉफ्ट फ्रंटपेज (HTML टैब को क्लिक करें)
इन प्रोग्रामों में से विंडोज आधारित मशीनों में एचटीएमएल दस्तावेज तैयार करने और सम्पादित करने के लिए नोटपैड सबसे ठीक है। यह वेब ब्राउजरों इंटरनेट एक्सप्लोरर तथा नेटस्केप नेवीगेटर के लिए डिफॉल्ट टैक्सट एडीटर भी है। यहाँ यह ध्यान रखना आवश्यक है कि यदि आप .htm के बजाय कोई दूसरा विस्तार देते हैं, तो ब्राउजर प्रोग्राम उसे एचटीएमएल दस्तावेज की तरह नहीं खोल सकेगा।
प्रश्न 6.
HTML दस्तावेज किस प्रकार खोला जाता है ?
उत्तर-
1. नोटपैड प्रारम्भ कीजिए।
2. File मेन्यू में Open आदेश दीजिए। इससे आपको Open का डायलाग बॉक्स दिया जाएगा।

3. File of type लिस्ट बॉक्स में नीचे के तीर के बटन को क्लिक कीजिए और उस ड्रेप-डाउन लिस्ट में से All Files (*.*) विकल्प को चुनिए। इससे इस डायलाग बॉक्स में सभी फाइलों के नाम दिखाई पड़ने लगेंगे।
4. आप जिस एचटीएमएल दस्तावेज को खोलना चाहते हैं इसका नाम चुनिए।
5. Open बटन को क्लिक कीजिए इससे एचटीएमएल दस्तावेज खुल जाएगा। नोटपैड विंडो में कोई एचटीएमएल दस्तावेज खोलने के बाद आप उसमें कोई भी सुधार कर सकते हैं और उसे उसी नाम से या किसी अन्य नाम से सुरक्षित कर सकते हैं।
प्रश्न 7.
HTML टैग का उदाहरण सहित वर्णन कीजिए।
उत्तर-
टैग किसी एचटीएमएल दस्तावेज की हड्डियाँ हैं। इन्हीं पर पूरा दस्तावेज टिका होता है। वे ब्राउजर प्रोग्राम को बताते हैं कि उस टैग से आगे की सामग्री पर कौन-सा प्रभाव डालना है। प्रत्येक टैग का एक विशेष प्रभाव होता है। इनके अलावा उनमें एट्रीब्यूट भी होते हैं जो ब्राउजर प्रोग्राम को अतिरिक्त सूचनाएँ देते हैं। मौलिक एचटीएमएल टैगों की चर्चा करने से पहले उनकी संरचना को समझना आवश्यक है।
एचटीएमएल टैगों की संरचना (Structure of HTML Tags)-
कोई एचटीएमएल टैग एक टैग नाम और कभी-कभी उसके बाद दिये जाने वाले एट्रीब्यूटों से बना होता है जिन्हें कोणीय कोष्ठक (<>) में रखा जाता है। प्रत्येक टैग के साथ कुछ निश्चित एट्रीब्यूट जुड़े होते हैं, जिन्हें टैग एट्रीब्यूट कहते हैं। यदि टैग एट्रीब्यूट दिये गये हैं, तो वे टैग नाम के बाद कोणीय कोष्ठक के अन्दर ही दिये जाते हैं। प्रत्येक के बीच में कम से कम एक स्पेस (Space) या टैब (Tab) या लाइनफीड (Linefeed) चिह्न होना चाहिए। टैग के अन्दर उसके एट्रीब्यूट किसी भी क्रम में हो सकते हैं। टैग नाम और उनके एट्रीब्यूट छोटे-बड़े अक्षरों में अन्तर नहीं करते, इसलिए उन्हें कैसे भी अक्षरों में लिखा जा सकता है। लेकिन यहाँ सुविधा के लिए हम टैग नामों को बड़े अक्षरों (Capital Letters) और एट्रीब्यूट नामों को छोटे अक्षरों (Small Letters) में लिखेंगे।
सामान्यतया हर एट्रीब्यूट का कोई मान होता है, जो एट्रीब्यूट नाम के बाद बराबर का चिह्न (=) लगाकर उसके बाद लिखा जाता है। उदाहरण के लिए, कुछ टैग और उनके एट्रीब्यूट नीचे दिए गए हैं-
<HR width=25%>
<BODY bgcolor=blue>
<BODY background= “C:/My Documents/Logo.jpg”>
<DL compact>
इन उदाहरणों से स्पष्ट है कि सामान्यतया एट्रीब्यूट मानों की किसी सन्दर्भ चिह्न (Quotation Marks) के बिना लिखा जाता है, लेकिन यदि किसी एट्रीब्यूट के मान में एक से अधिक शब्द हैं, तो उनको सन्दर्भ चिह्न से घेरना आवश्यक है। किसी एट्रीब्यूट मान की लम्बाई 024 चिह्नों तक हो सकती है|
