This PSEB 10th Class Computer Notes Chapter 3 एच०टी०एम०एल०-I will help you in revision during exams.
PSEB 10th Class Computer Notes Chapter 3 एच०टी०एम०एल०-I
जान पहचान
HTML में बाहरी पेज, मीडिया आदि से जुड़ने के लिए कई प्रकार के विकल्प उपलब्ध होते हैं।
हाईपरलिंकिंग लिंक करना HTML की महत्त्वपूर्ण विशेषता है। इस विशेषता के साथ हम किसी और दस्तावेज़ के साथ टैक्सट या चित्र को जोड़ सकते हैं। लिंक को हाईपर टैक्सट लिंक या हाईपरलिंक भी कहा जाता है। ब्राऊज़र नीले रंग में हाईपरलिंक को दर्शाता है और इसके नीचे रेखा खींचता है। लिंकिंग का मतलब है कि एक-दूसरे पन्ने के साथ मल्टीपल वैब पेज़ों को जोड़ना।
हर एक वैबसाइट के पास अलग-अलग जानकारी से जुड़े कई वैब पेज़ होते हैं। HTML लिंकिंग को HYPERLINK से परिभाषित किया गया है। यह वैब पेज़ों के बीच लिंकिंग करता है। असल में लिंक को दो हिस्सों में परिभाषित किया गया है, जैसे कि
- अंदरूनी (Intermal) लिंक (जो उसे वैबसाइट के साथ परिभाषित किए जाते हैं) और
- बाहरी (External) लिंक (वो लिंक जो वैबसाइट से बाहर परिभाषित किए जाते हैं।) टैक्सट या इमेज को किसी वैब पेज़ में हाईपरलिंक के तौर पर इस्तेमाल किया जा सकता है।
एंकर टैग <a>
ऐंकर टैग <a> किसी वैब पेज़ पर एक लिंक बनाने के लिए इस्तेमाल किया जाता है। यह <a> टैग से शुरू होता है और </a> से बंद होता है। ऐंकर टैग की सबसे महत्त्वपूर्ण ऐट्रीब्यूट href है, जो लिंक के डैस्टीनेशन के बारे में संकेत करती है|
Href यूज़र को उसकी ज़रूरत के अनुसार लिंक के संबंध को परिभाषित करता है। यह विजिट किए जाने वाले वैब पेज़ का यू० आर० एल० प्रदान करता है। यह विज़िट किये जाने वाले HTML पेज़ का एडरैस परिभाषित करता है।
एक अनविज़टिड लिंक (जिसके ऊपर क्लिक न किया हो) अंडरलाइन और नीले रंग का होता है। एक विज़िट (जिस ऊपर क्लिक किया हो) किए हुए लिंक के नीचे रेखा खींची जाती है और इसका रंग जामुनी होता है। एक ऐक्टिव लिंक अंडरलाइन होता है और उसका रंग लाल होता है।
लिंक की किस्में
1. एक वैब पेज़ में परिभाषित किए गए लिंक जब एक लिंक को वैब पेज़ में परिभाषित किया जाता है, तो हमें ऐंकर टैग के साथ परिभाषित करने के लिए दो भागों की ज़रूरत होती है-
- “HREF” वैब पेज़ के दिए गए हिस्से के लिए लिंक को परिभाषित करता है।
- “NAME” उस लिंक का हवाला देता है जिसका अर्थ है कि यह लिंक करने वाले भाग को परिभाषित करता है।
यहाँ name ऐट्रीब्यूट यूज़र को उसी पेज पर एक लिंक बनाने की आज्ञा देता है। यह लिंक name को परिभाषित करता है जिसके द्वारा एक ही पेज़ पर लिंक की पहचान की जाती है और हाईपरलिंक की जाती है।
2. एक्सटर्नल (External) लिंक-वैबसाइट के बाहर परिभाषित लिंक को बाहरी लिंक के तौर पर जाना जाता है। यह लिंक वैब साइट के संपूर्ण और सही एडरैस के साथ परिभाषित किए जाते हैं। जब यूज़र इन लिंकों पर क्लिक करता है तो उसको वैब ब्राऊज़र की सहायता से लिंक में दिये ऋपर भेजा जाता है।
एक हाईपरलिंक के रूप में इमेज़ को लिंक करना :
हम इमेज़ पर हाईपरलिंक को भी परिभाषित कर सकते हैं। इसके लिए <img> टैग को <a> </a> टैग के बीच रखना होता है। जैसे
<a> Href = ‘google.com’
<img src = “google.jpg”>
</a>
ई-मेल के साथ लिंक करना :
ई-मेल के साथ लिंक करना :
हम ऐंकर टैग के साथ किसी ई-मेल पते को लिंक कर सकते हैं। इसके साथ एक यूज़र लिंक पर क्लिक करने के बाद डिज़ाइनर को ई-मेल भेजा जा सकता है।
एक ई-मेल के साथ लिंक करने के लिए इस्तेमाल किया जाने वाला कोड इस प्रकार है
<A HREF = mail to : [email protected]>emailme</A>
फार्म
फार्म एच० टी० एम० एल० पेज का एक हिस्सा है जिसमें वे क्षेत्र शामिल होते हैं जहाँ रीडर WEBSITE या वैब पेज़ के प्रकाशकों को वापिस भेजी जाने वाली जानकारी दर्ज कर सकते हैं। यह एक कंटेनर है जिसमें अन्य फार्म ऐलीमैंट्स जैसे कि टैक्सट बॉक्स, रेडियो बटन, लिस्ट बॉक्स आदि होते हैं। एक फार्म में जानकारी को फीड करने के उद्देश्य को पूरा करने के लिए हर एक फार्म में action और method ऐट्रीब्यूट को शामिल करना पड़ता है।
Action-ऐट्रीब्यूट यह बताती है कि जब फार्म को सबमिट किया जाता है तो फार्म को कहाँ भेजना है। सबमिट बटन प्रेस करने के बाद किसी किस्म की प्रोसैसिंग न होने पर फार्म बेकार हो जाता है। Action ऐट्रीब्यूट का इस्तेमाल एक बार सबमिट बटन प्रेस करने के बाद ब्राऊज़र को यह सचित करने के लिए किया जाता है कि कौन से पेश (या सक्रिप्ट) को काल करना है। यह सबमिट होने के बाद फार्म डाटा को URL निश्चित करता है।
![]()
Method-Method ऐट्रीब्यूट उस तरीके को परिभाषित करती है जिसके द्वारा यूज़र की सूचना फार्म में ऐंटर की जाती है और जिसको वैबसाइट सर्वर पर भेजा और स्टोर किया जाता है। अग्र तरीकों के द्वारा यह जानकारी भेजी जा सकती है –
Get Method-यह ढंग यूज़र के द्वारा URL पाथ को इस्तेमाल करके फीड डाटा को एनकोड करने और सर्वर को भेजने के लिए इस्तेमाल किया जाता है। लिमिटिड डाटा सर्वर पर भेजा जा सकता है। इसके पैरामीटर ब्राऊज़र की हिस्ट्री में रहते हैं।
Post Method-इस ढंग का इस्तेमाल यू० आर० एल० को बिना दखल दिए सर्वर पर डाटा स्टोर करने के लिए किया जाता है और वैबसाइट Form को GET विधि के द्वारा सर्वर को भेजने के लिए अधिक सुरक्षित है। डाटा भेजने पर कोई पाबंदी नहीं होती। इसके मापदंड ब्राऊज़र की हिस्ट्री में नहीं हैं।
फार्म तैयार करना
हर एक फार्म <Form> टैग से शुरू होना चाहिए, जो html डाक्यूमैंट में कहीं भी स्थित होता है और </Form> से समाप्त होता है।
टैक्सट इनपुट
यह एक किस्म की फार्म कंट्रोल है और इसको यूज़र के द्वारा एक फार्म के अंदर एक खास जानकारी पूछने के लिए इस्तेमाल किया जाता है। यह <input> element type के इस्तेमाल करता है। Type एक ऐट्रीब्यूट है जो कि इनपुट ऐलीमैंट में नियंत्रण की किस्म को निर्धारित करने के लिए प्रयोग किया जाता है जोकि यूज़र फार्म में इस्तेमाल करना चाहता है।
टैक्सट एरिया
यह एक कंटेनर टैग है और एक सिंगल इनपुट आइटम में टैक्सट की बहुत सारी लाइनों को दाखिल करने के लिए इस्तेमाल किया जाता है। इसके दो ऐट्रीब्यूट्स हैं जो कि ROWS और COLS हैं। ROWS टैक्सट एरिया में परिभाषित की रोअज़ की संख्या को परिभाषित करती है और COLS टैक्सट एरिया में इस्तेमाल किये गए कॉलमों की संख्या को परिभाषित करती है। अगर यूज़र कुछ डिफॉल्ट टैक्सट को परिभाषित करना चाहता है तो वह टैक्सट एरिया के ओपनिंग और क्लोजिंग टैगस के अंदर परिभाषित कर सकता है।
उदाहरण-<text area name = “Comment’ rows = “3” Cols = “10”> This is Text Area </text area>
Rows, Cols ऐट्रीब्यूट्स, इनपुट बॉक्स में फिट होने वाली रोअज़ और रोयज़ की संख्या को कंट्रोल करती है।
टैक्सट एरिया बॉक्स में एक स्क्रोल बार होता है। जबकि, यूजर डिस्पले क्षेत्र में फिट होने से ज्यादा टैक्सट दर्ज कर सकता है।
चैक बाक्सिज़
सबसे आसान इनपुट टाइप एक चैक बॉक्स है, जो कि एक छोटे से वर्ग के रूप में दिखाई देता है जिसको यूज़र इस पर क्लिक करने के बाद सिलैक्ट या डी-सिलैक्ट कर सकता है। यह साधारण रूप में एक समूह में जानकारी को चुनने और उसे साझा करने के लिए इस्तेमाल किया जाता है। यह HTML के <INPUT> ऐलीमैंट में इस्तेमाल किया जाता है। उदाहरण <input type = “checkbox” name = “baby”> baby grand piano
<input type = “checkbox” name = “mini’> mini piano stool
हम ऐस पर क्लिक करने के बाद किसी भी आप्शन या दोनों को देख सकते हैं। आप किसी एक ऑप्शन या दोनों को ही क्लिक करने के बाद चैक भी कर सकते हो। यह कुछ अतिरिक्त ऐट्रीब्यूट्स को स्पोर्ट भी करता है।
रेडियो बटन
रेडियो बटन, वे बटन हैं जहाँ एक समय सिर्फ एक ही चुनाव किया जा सकता है और चैक बॉक्स की तरह लागू करने में लगभग सरल है। यह html के <input> ऐलीमैंट में इस्तेमाल किया जाता है। यूज़र को हर एक रेडियो बटन को यहाँ <name> ऐट्रीब्यूट देना चाहिए और <type> ऐट्रीब्यूट में परिभाषित की गई कीमत radio होती है। type = “radio” टाइप करें और हर एक ऑप्शन के लिए उसका अपना इनपुट टैग दें पर ग्रुप के सभी रेडियो बटन के लिए एक ही नाम का प्रयोग करें।
सिलैक्शन लिस्ट
इस आप्शन में यूज़र एक लिस्ट में से सिंगल या बहुत सारी ऑप्शनों को चुन सकता है। इस ऑप्शन में मल्टीपल इनपुट उपलब्ध होते हैं पर कुछ ऑप्शन एक समय पर प्रदर्शित किए जा सकते हैं। स्कोलिंग लिस्ट और पुल-डाउन पिक सूचियाँ <select> tag बनाई जाती हैं। आप इस टैग को <option> टैग के साथ इस्तेमाल कर सकते हो।
टैग के ऐट्रीब्यूट्स-साइज यहाँ Size ऐट्रीब्यूट यह निर्धारित करता है कि सिलैक्शन लिस्टों पर एक बार कितनी चीजों को दिखाया जाता है। अगर Size = “2” पीछे के कोड में प्रयोग किया गया था, तो सिर्फ पहले दो विकल्प नज़र आयेंगे और एक स्करोल बार सूची के आगे दिखाई देगा ताकि यूज़र तीसरे चुनाव को देखने के लिए नीचे स्करोल कर सके।
![]()
Value-यह वह वैल्यू है जिसको वापिस वैबसाइट को देना पड़ेगा और ऑप्शन टैग में परिभाषित किया जाना चाहिए।
Selected-जब यह विकल्प प्रयोग किया जाता है तो दिए गए विकल्प को पहले ही चुन लिया जायेगा।
बटन्ज़
बटनों को दिए गए वैब पेज़ पर कुछ कार्यवाही करने के लिए इस्तेमाल किया जाता है।
1. सबमिट-हर फार्म में एक ऐसा बटन शामिल होना चाहिए जो डाटा फार्म सर्वर को भेजता है। आप इस बटन पर कोई भी लेवल लगा सकते हो। इसके दो ऐट्रीब्यूट्स यह हैं। Type जिसकी सबमिट किए जाने वाली कीमत होती है और value ऐट्रीब्यूट जो कि सबमिट बटन का नाम परिभाषित करता है। इसको बटन पर प्रदर्शित किया जा सकता है।
2. RESET बटन-आप एक और बटन भी शामिल कर सकते हो जो फार्म की सभी ऐंट्री clear कर देता है ताकि यूज़र गलती होने पर या अपना विचार बदलने पर दोबारा शुरू कर सके। इसके दो ऐट्रीब्यूट हैं, यह हैं <type>, जिसमें reset वैल्यू और value ऐट्रीब्यूट है, जोकि रीसैट बटन का नाम, परिभाषित करता है और जो बटन पर दिखाया जा सकता है।
फ्रेम्ज़
फ्रेम टेबल के जैसे होते हैं जो यूज़र को टैक्सट और ग्राफिक्स को रोअज़ और कॉलम में व्यवस्थित करने की आज्ञा देते हैं। किसी भी फ्रेम में वे लिंक शामिल हो सकते हैं जो दूसरे फ्रेमों के कन्टेंट को बदल सकते हैं।
फ्रेम सैट (Frame Set)-एक फ्रेम ब्राऊज़र विंडो के अंदर एक आयताकार क्षेत्र होता है जो एक वैब पेज़ को दूसरे फ्रेम के दूसरे पन्नों के साथ प्रदर्शित करते हैं।
HTML में मल्टीमीडिया
<Marquee> इस टैग को टैक्सट को वैब पेज़ पर मूव (गतिमान) करने के लिए प्रयोग किया जाता है। यह एक कंटेनर टैग है। इस टैग में कुछ ऐट्रीब्यूट हैं जो साधारण रूप में इस्तेमाल किए जाते हैं। इनको टेबल में परिभाषित किया गया है।
| ऐट्रीब्यूट का नाम | काम |
| BGCOLOR | यह ऐट्रीब्यूट टैक्सट के लिए बैक ग्राउंड रंग परिभाषित करता है। |
| DIRECTION | यह ऐट्रीब्यूट टैक्सट की दिशा जैसे कि right, left, up, down परिभाषित करता है। |
| HEIGHT | यह ऐट्रीब्यूट टैक्सट की ऊँचाई को पिक्सल (Pixel) में परिभाषित करता है। |
| WIDTH | यह ऐट्रीब्यूट टैक्सट की चौड़ाई को पिक्सल में परिभाषित करता है। |
| BEHAVIOUR | यह ऐट्रीब्यूट टैक्सट की स्क्रोलिंग को परिभाषित करता है अगर टैक्सट की तीन वैल्यू हो तो –
|
HTML में ऑडियो/वीडियो फाइलों को जोड़ना
यूज़र ऐंकर टैग के द्वारा ऑडियो/वीडियो फाइल को एच० टी० एम० एल० प्रोग्राम में जोड़ सकते हैं जैसे कि हमने html टैग के साथ फाइल को लिंक करने के लिए इस टैग का उपयोग किया है। हमें HREF ऐट्रीब्यूट में ऑडियो/वीडियो के पाथ को परिभाषित करना होगा। जब भी यूज़र दिए गए लिंक पर क्लिक करेगा तो फाइल यूज़र के सिस्टम पर डाउनलोड हो जायेगी और संबंधित सॉफ्टवेयर, पर प्ले की जा सकेगी।
कैसकाडिंग स्टाइल शीट्स
स्टाइल शीट्स, कैसकाडिंग स्टाइल शीट्स और CSS का मतलब एक ही चीज़ है और यह हमारे वैब पेज़ के डिजाइन और ले-आऊट को परिभाषित करने का आधुनिक तरीका है। यह प्रोग्रामर को बहुत सारे वैब पेज़ों की एक ही ढंग से भौतिक दिखावट को सैट करने की इजाजत देता है जिसमें उसका रंग, फौंट, फौंट साइज़ आदि शामिल हैं। यूज़र को हर एक वैब पेज़ के लिए स्टाइल सैट करने की ज़रूरत नहीं है।
स्टाइल-एक Style दो हिस्सों से परिभाषित किया जाता है। एक या एक से ज़्यादा सिलैक्टर और एक या एक से ज्यादा डिकलेयरेशन्ज़ जिसको (कर्ली ब्रैक्टों) में बंद किया जाता है।
हर एक declaration की एक प्रापर्टी (Property) होती है जैसे कि value; pair सिनटैक्स : Selector {property : value;}

1. इनलाइन स्टाइल्ज-इनलाइन स्टाइल वह स्टाइल है जो सीधा HTML दस्तावेज़ में टैग लिखे जाते हैं। इनलाइन स्टाइल शीट उस हालत में इस्तेमाल की जानी चाहिए जहाँ पेज़/साइट पर किसी विशेष स्टाइल को दोहराया नहीं जाता। इनलाइन स्टाइल केवल खास टैग को प्रभावित करते हैं, जिन पर इनको लागू किया जा सकता है।
2. इनटर्नल या एमबैडेड स्टाइल्ज़-इसकी परिभाषा को एक पेज़ के मुख्य भाग में एक बार लिखा जाता है। इसको हर एक पन्ने पर लिखा होना चाहिए जिस पर इस स्टाइल को लगाना हो। नीचे इनटर्नल स्टाइल शीट को <Head> और </Head> सैक्शन के अंदर परिभाषित किया गया है।
‘<head>
<style type = “text/css”>
Your style definitions go here
</style>
</head>
एमबैडेड स्टाइल वो स्टाइल है जो कि डाक्यूमैंट के हैड में शामिल किए जाते हैं। एमबैडेड स्टाइल उन पेज़ों के टैराज़ को प्रभावित करते है जिसमें वे एमबैडेड होते हैं। एमबैडेड स्टाइल शीटों का फायदा यह है कि यह और बाहरी फाइलों को लोड करने के अलावा यह पेज़ पर तुरंत लोड होता है।
3. एक्सटर्नल स्टाइल शीट-स्टाइल परिभाषा केवल एक बार लिखी जाती है और एक फाइल में सेव की जाती है। हर वैब पेज़, जो कि फाइल को इस्तेमाल करना चाहता है, फाइल के HEAD भाग में फाइल का लिंक रख सकता है। सिनटैक्स
<Head>
<link rel = “STYLE SHEET”’ href = “your Style File Name. CSS” type = “text/CSS”>
<Head>
CSS एक्सटर्नल फाइल
CSS फाइलें साधारण टैक्सट फाइलें होती हैं और नोटपैड जैसे साधारण टैक्सट ऐडीटर में लिखी जा सकती है। फाइल की एक्सटैंशन CSS होती है। अधिकतर वैबसाइटें एक्सटर्नल स्टाइल शीटों का इस्तेमाल करती है। एक्सटर्नल स्टाइल वे स्टाइल हैं जो एक अलग दस्तावेज़ में लिखे गए हैं और फिर कई वैब डाक्यूमैंट से जुड़े होते हैं। एक्सटर्नल स्टाइल शीट्स उन दस्तावेजों को प्रभावित कर सकते हैं जिसके साथ वे जुड़े हुए होते हैं।
![]()
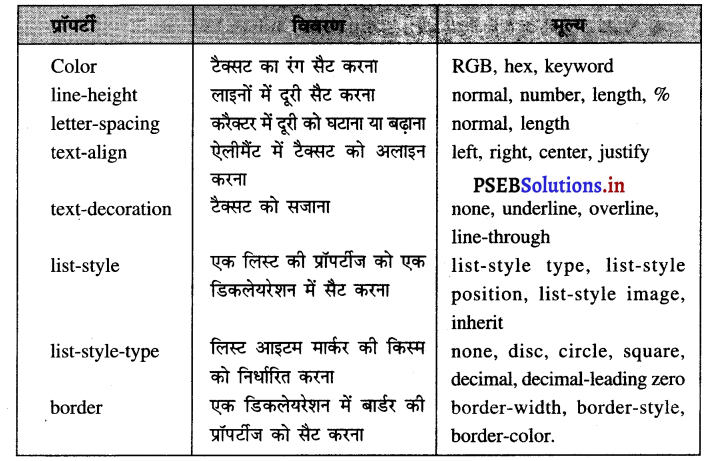
CSS की मुख्य प्रॉपर्टीज
CSS की कुछ प्रॉपर्टीज का वर्णन निम्नलिखित है –