Punjab State Board PSEB 10th Class Computer Book Solutions Chapter 3 HTML II Textbook Exercise Questions and Answers.
PSEB Solutions for Class 10 Computer Science Chapter 3 HTML II
Computer Guide for Class 10 PSEB HTML II Textbook Questions and Answers
1. Multiple Choice Questions
Question 1.
What is the use of Forms in HTML?
(a) To display contents of email
(b) To display animation effect
(c) To collect user’s input
(d) None of the Above
Answer:
(c) To collect user’s input
![]()
Question 2.
Which of the following is most commonly used HTTP methods?
(a) PRE and POST
(b) GET and SET
(c) ASK and REPLY
(d) GET and POST
Answer:
(d) GET and POST
Question 3.
Is it possible to link within the current page?
(a) Yes
(b) No
(c) Only in frames
(d) Null
Answer:
Question 4.
An html form is part of a web page that includes areas where:
(a) Information is feeded by the user
(b) And sent to the website server
(c) Both (a) and (b)
(d) None of the above
Answer:
(c) Both (a) and (b)
Question 5.
A container tag and is used to allow multiple lines of text in a single input item is known as:
(a) Text area
(b) Checkbox
(c) Radio Button
(d) None of the above
Answer:
(a) Text area
PSEB 10th Class Computer Book Chapter 3 HTML II
![]()
2. Fill in the Blanks
Question 1.
……………. tag is used to create a linkon a webpage.
Answer:
Anchor
Question 2.
………….is used to feed informationinto the Webserver.
Answer:
Form
Question 3.
If you want to allow multiple lines oftext ………………. is used in the form.
Answer:
Textarea
Question 4.
To select multiple options in a form we can use …………….
Answer:
Checkbox
Question 5.
To clear all options from a form we can use ……………… button.
Answer:
Reset
![]()
3. True or False
Question 1.
An unvisited Link is underlined and blue.
Answer:
True
Question 2.
<input type=”password”> will show asterisks in the text box.
Answer:
True
Question 3.
Selection lists are used to define the dropdown lists.
Answer:
True
4. Full Forms
1. <A>
Answer:
Anchor tag
2. HREF
Answer:
Hyperlink REFerence
3. URL
Answer:
Uniform Resource Locator
4. BGCOLOR
Answer:
Background Color
5. SRC
Answer:
Source
![]()
5. Very Short Answer Type Questions
Question 1.
Which tag is used to link a webpage?
Answer:
<A> Anchor Tag.
Question 2.
Which attribute is defined to specify where to send the form-data when a form is submitted?
Answer:
Action attribute.
Question 3.
This method is used to encode the feeded data by the user by using URL path and is sent to the server.
Answer:
GET method.
Question 4.
What are used to perform some action on the given webpage?
Answer:
Button.
6. Short Answer Type Questions
Question 1.
What is hyperlink?
Answer:
Hyper link is a method to connect two destinations on web pages. These destinations can be with in a webpage or it can be outside web page i.e. on another webpage.
Question 2.
What is Anchor tag? Explain with example.
Answer:
Anchor tag is the tag which is used to create a link in html document. This tag creates link within a webpage and also with another webpage. The tag uses href as compulsory attribute.
Example : Following is an example of anchor tag <a href= “www.Google.com” > Google </a>
![]()
Question 3.
What is a form?
Answer:
An html form is part of a web page that includes areas where readers can enter information to be sent back to website or the publishers of the web page It is a container that consists of other form elements such as text box, radio buttons ,list box etc.
Question 4.
Name diffefent types of buttons used in html form.
Answer:
Following are the types of buttons in HTML.
1. Submit Button
2. Reset Botton
Question 5.
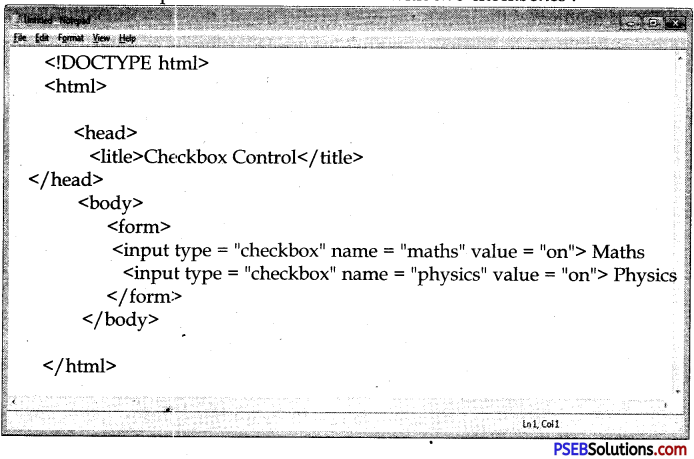
What is checkbox?
Answer:
Check box appears as a small square the user can select or deselect by clicking on it. It is generally used where a group is used for sharing a common name from where information can be selected It is used in <input> html element. We must give each check box a name attributes the value defined in the type at¬tribute is checkbox. These Eire explained below with an example.
<input type-‘checkbox” name=”Child”>Children Toys <input type-‘checkbox” name=”Fumiture”> stool
You can check any option or both by clicking on it. It also supports some additional attributes.
7. Long Answer Type Questions
Question 1.
Discuss different types of buttons with example. .
Answer:
Buttons are used to perform some action on the given webpage. Some important buttons are discussed below :
Submit button:
Every form must include a button that submits the form data to the server. You can put any label you like on this button. It has two attributes these are type, which has submit value and value attribute defines the name of the • submit button which can be displayed on the button. These are explained below with an example:
Ex.:<input type=”submit” value=”OK”>
A button will appear on screen. When the user clicks it, all data items on the form are submitted
Reset Button:
You can also include a button that clears all entries on the form so users can start over if they change their minds or make mistakes. It has two attributes these are “type”, which has reset value and value attribute defines the name of the reset button, which can be displayed on the button. These are explained below with an example:
Ex.:<input type= “reset”value= “Reset”>
![]()
Question 2.
What is selection list in form?
Answer:
Selection list is an option in which user can select single or multiple options from a given list. In this option multiple inputs are available but some options can be displayed at a time. Scrolling Lists and Pull-Down pick lists are created with the<select>tag. You can use this tag together with the<option>tag: <select>
<option> wjndows</option><option> Linux </option><option> Mac</option>
</select>
No html tags other than <option> and </option> should appear between the <select> and </select> tags.
Attributes of select tag:
Select tag has following attributes-
1. Size Attribute:
Size determines how many items are shown at once on the selection list. If size=”3″ were used in the preceding code, only the first three options would be visible, and a scrollbar would appear next to the list so the user could scroll down to see the third option.
Ex.: <Select name – ‘Weekday” size=4>
2. Name:
It is used to define name to the drop down menu.
<Select name =”WeekDay” size=4 multiple>
3. Multiple:
This is used to select multiple options from the given list. This is the value which has to be given back to the website and defined in the option tag.
Ex.: <optionValue=”Sunday”>Sunday
When this option is used the given option will be preselected.
Question 3.
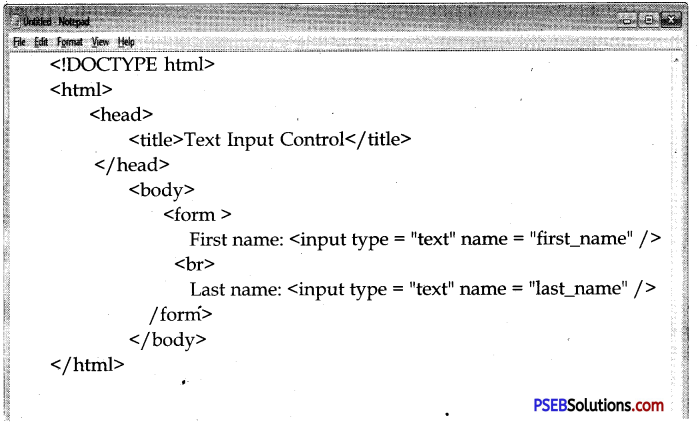
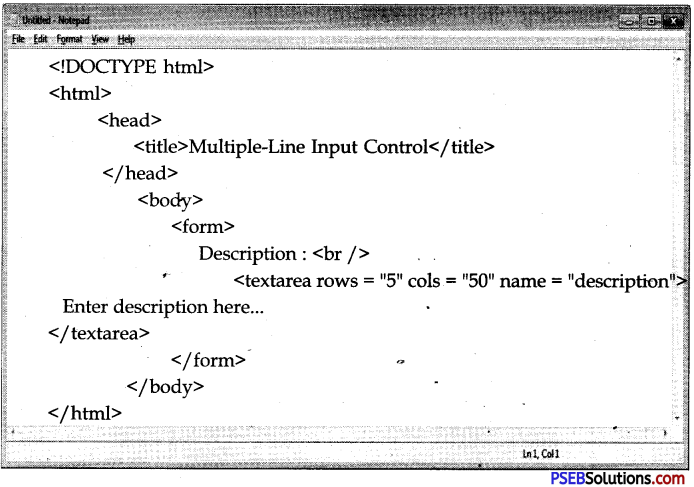
Explain Text Area with an example.
Answer:
This is a container tag and is used to allow multiple lines of text in a single input item. It has two attributes these are ROWS and COLS. Row defines the number of rows defined in the text area and cols defines the number of columns used in the text area. If user wants to define some default text then he can define in-between the open closing tags of text area element. All this is explained in the given example. <textarea name=”comments” rows=”5″ cols=”25″>
Please type in more information.
</textarea>
Question 4.
What is the purpose of action and method in forms?
Answer:
Get Method:
This method is used to encode the fed data by the user by using URL path and is sent to the server. Limited data can be sent to the server. Its parameters remain in the browser history.
<FORM method=get action-‘ action.php”>
Post Method:
This method is used to store the data to the server without interfering JRL and is more secure to send information than GET method from the website form to the server. There is no restriction on sending data. Its parameters don’t remain in the browser history.
<form method=post action=”action.php”>
![]()
PSEB 10th Class Computer Guide Office Tools Important Questions and Answers
Multiple Choice Questions
Question 1.
What is used to link two pages?
(a) Page
(b) Glue
(c) Button
(d) Hyperlink
Answer:
(d) Hyperlink
Question 2.
What is not used in Form:
(a) Button
(b) Text Box
(c) Radio Button
(d) Row
Answer:
(d) Row
Question 3.
How many types of links are?
(a) 2
(b) 3
(c) 4
(d) 5
Answer:
(a) 2
Question 4.
How many types of Methods are in a form?
(a) 1
(b) 2
(c) 3
(d) 4
Answer:
(b) 2
![]()
Fill in the Blanks
Question 1.
The text which is highlighted in Blue is called ……………..
Answer:
Hyperlink
Question 2.
…………….. attribute is used to change color in table.
Answer:
BGCOLOR
Question 3.
………… attribute is used to change sell spacing.
Answer:
Cell spacing
Question 4.
………….. is used to change cell width. (2019)
Answer:
Colspan
Question 5.
Brower shows a hyper link in ……….color.
Answer:
Blue
![]()
Question 6.
…………… is used to go to another place in a webpage.
Answer:
Bookmark.
Select True/False
Question 1.
Anchor tag is used to create Hyperlink.
Answer:
False
Question 2.
<img> tag is used to insert images.
Answer:
False
Question 3.
HREF is an attribute of <img> tag.
Answer:
False
Question 4.
We can insert image in background.
Answer:
True
Question 5.
SCR is an attribute of <img> tag.
Answer:
True
![]()
Very Short Answer Type Questions
Question 1.
What is the use of anchor tag?
Answer:
Anchor tag is used to create hyperlink
Question 2.
What is linking?
Answer:
Linking is the process of joining two webpages.
Question 3.
What is SCR attribute?
Answer:
SCR attribute is used to tell the source of image in<img> tag.
Question 4.
What are various alignment option for an image?
Answer:
- Left
- Right
- Top
- Bottom
- Middle.
![]()
Short Answer Type Questions
Question 1.
What is the purpose of submit button?
Answer:
Every form must include a button that submits the form data to the server. We can put any label on this button. It has two attributes these are type, which has submit value and value attribute defines the name of the submit button which can be displayed on the button.
Question 2.
What is Marquee?
Answer:
Marquee tag is used to move the text in html document. The text starts moving when is viewed in web browsers.
Question 3.
What is inline style?
Answer:
The style in which style is defined in the tag is called inline style. It is stored in same html document and is used when the style is not repeated anywhere in the document. It effects only to that style on which it is applied.
Long Answer Type Question
![]()
Question 1.
How external Movie or image can be used in HTML document?
Answer:
Adding Audio/Video files in HTML:
User can link audio/video files in HTML document using anchor (<a>) tag. User has to give the path of audio/video file in href attribute of anchor tag. Whenever the user clicks on the link, the files will automatically gets downloaded and is played in the associated software.